Visual Studio 2019 Angular 12 Template
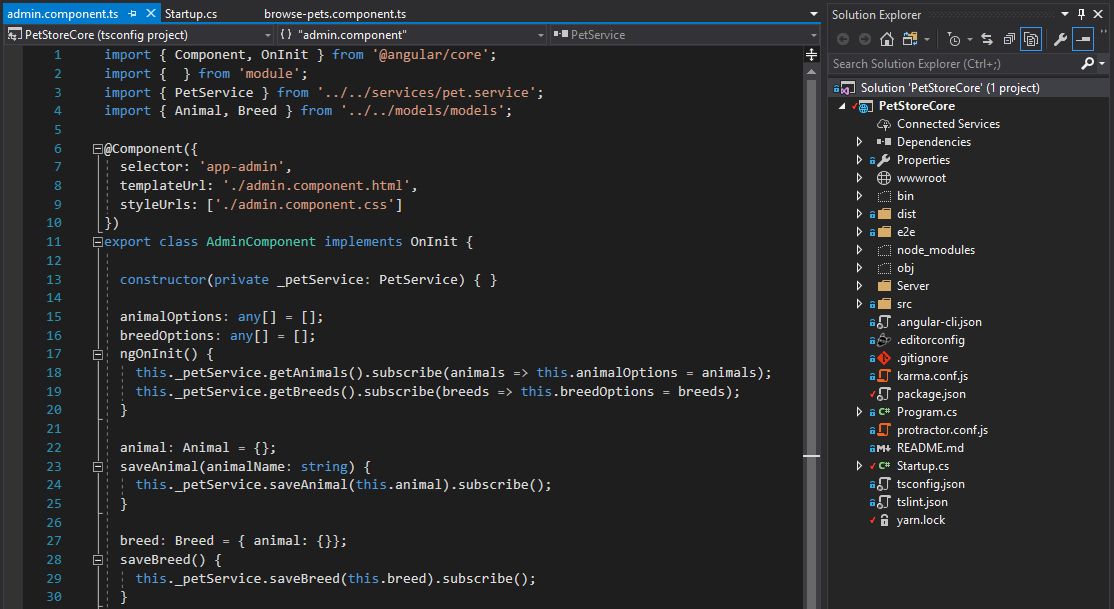
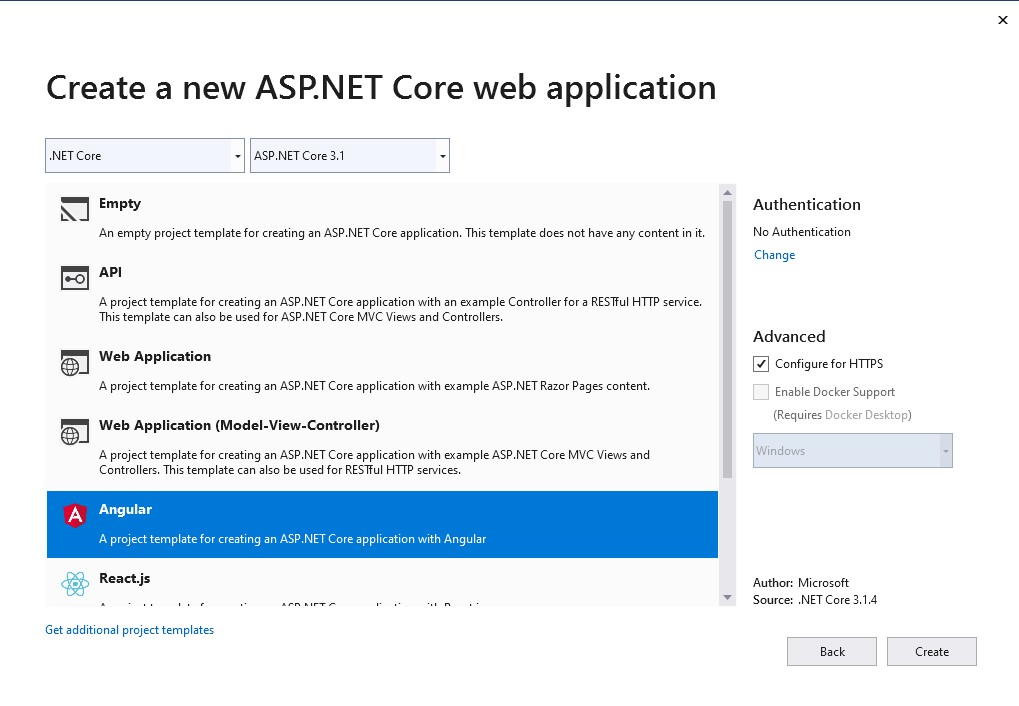
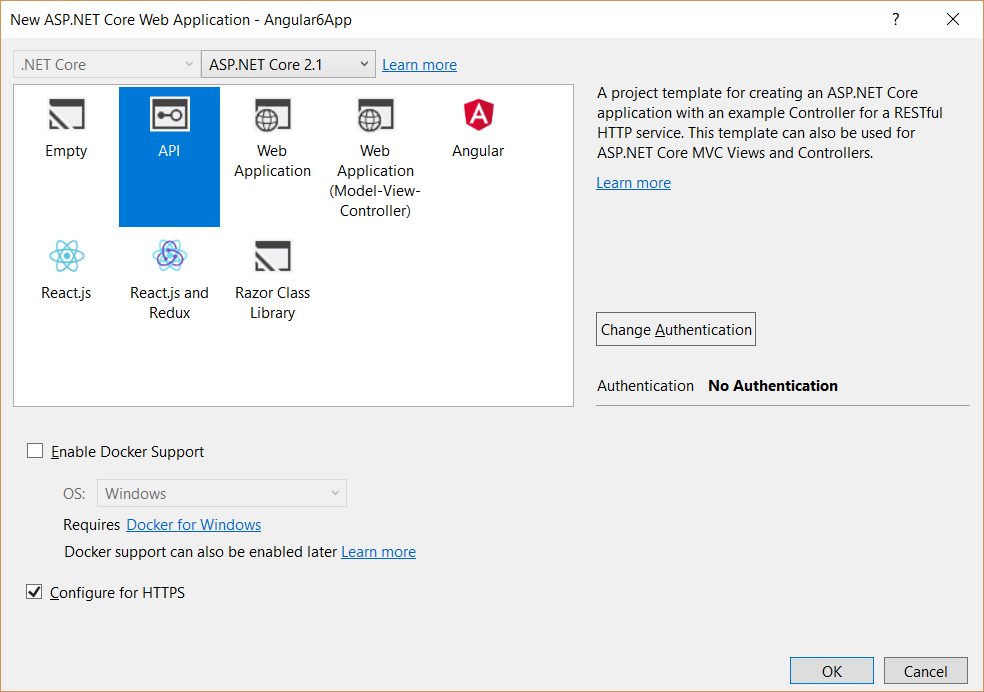
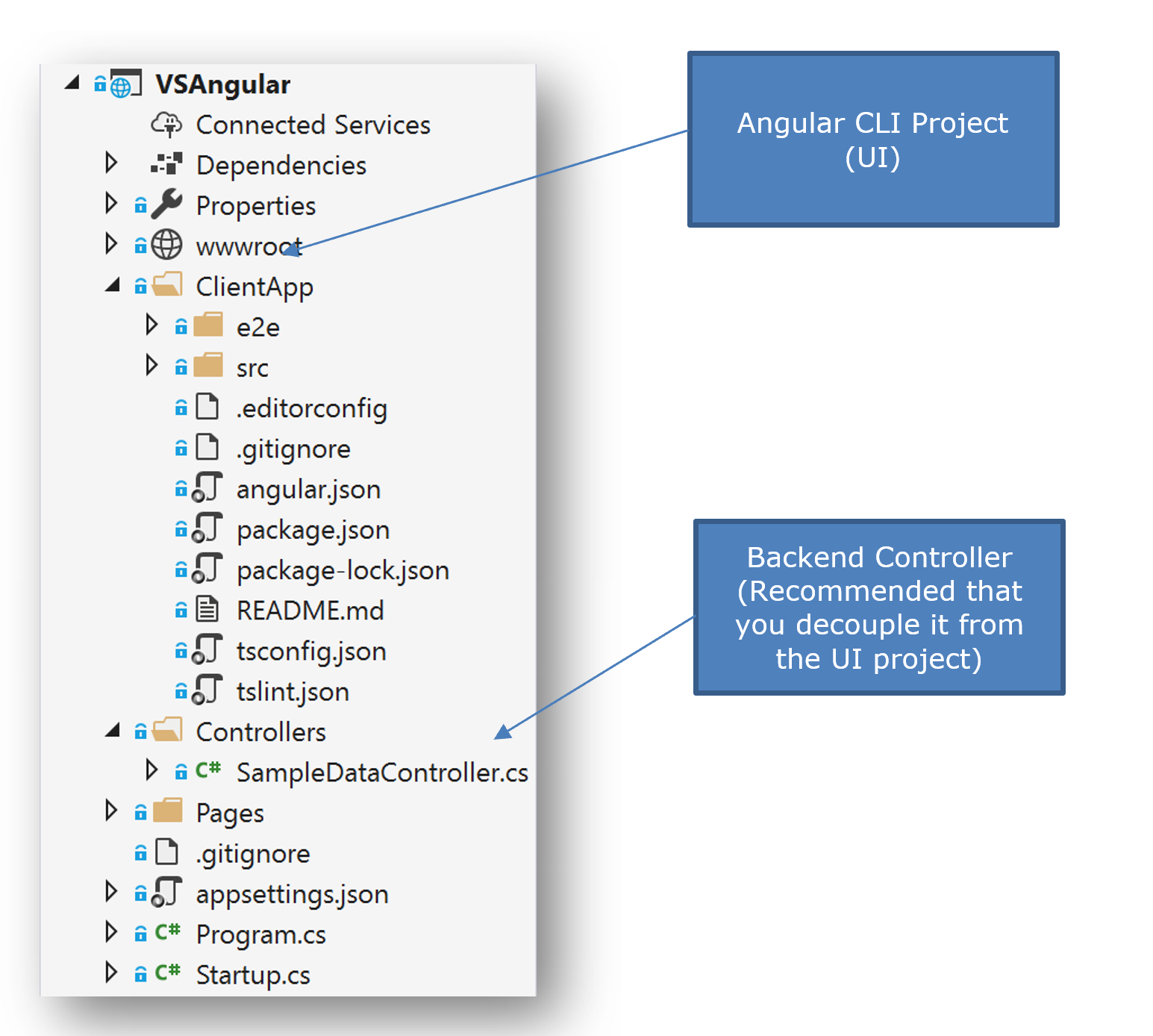
Visual Studio 2019 Angular 12 Template - Now we have an asp.net core web application with a clientapp directory. The updated angular project template in visual studio 2019 (and 2017 before that) provides a convenient starting point for asp.net core apps using angular and the. Web premier developer consultant wael kdouh explores how to decouple the api backend from an angular cli project to make to it easier to manage microservices architectures. I am not looking to upgrade an existing application just start a new angular one from scratch in visual studio 2019 by selecting the same or equivalent angular template as i had previous done in 2017. Web the angular project template in visual studio 2019 installs angular 8. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. First, create a new asp.net core web application. Make sure you select “angular”. .html /.ts /.css |.scss |.less /.spec.ts angular service: Web search for angular in the search bar at the top and then select standalone typescript angular template. Give your project and solution a name. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. Web this application consists of: Now we have an asp.net core web application with a clientapp directory. It features a mellow color scheme that results in a visually attractive result. First, create a new asp.net core web application. It features a mellow color scheme that results in a visually attractive result. Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. Web search for angular in the search bar at the top and then select. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions Give your project and solution a name. The visual studio code editor supports typescript intellisense and code navigation out of the box,. Web the angular project template in visual studio 2019 installs angular 8. V1.7 visual studio 2019 support v1.6 template for angular service Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. It features a mellow color scheme that results in a visually attractive result.. When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. I am not looking to upgrade an existing application just start a new angular one from scratch in visual studio 2019 by selecting the same or equivalent angular template as i had previous done in 2017. Web. Give your project and solution a name. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. First, create a new asp.net core web application. Web search for angular in the search bar at the top and then select standalone typescript angular. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions Give your project and solution a name. The latest version is 12, so i thought id simply update to that version. First,. First, create a new asp.net core web application. Web search for angular in the search bar at the top and then select standalone typescript angular template. The visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any. Web using angular in visual studio code angular is a. Paper is a free angular template with a unique and minimalist look. Furthermore, paper is entirely compatible with modern devices and web browsers, ensuring that it performs well regardless of the user’s location. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. The updated angular project template in visual studio 2019 (and 2017. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. Now we have an asp.net core web application with a clientapp directory. Give your project and solution a name. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. When you get to the additional. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions Now we have an asp.net core web application with a clientapp directory. The clientapp is now just a standard angular directory. The most popular option seems to be to copy the src folder somewhere then delete the clientapp folder in the angular src directory of the project and run this command line ng. Web here’s how to create a new web project using the asp.net core web application template. I am not looking to upgrade an existing application just start a new angular one from scratch in visual studio 2019 by selecting the same or equivalent angular template as i had previous done in 2017. Web search for angular in the search bar at the top and then select standalone typescript angular template. It features a mellow color scheme that results in a visually attractive result. Web the angular project template in visual studio 2019 installs angular 8. .html /.ts /.css |.scss |.less /.spec.ts angular service: First, create a new asp.net core web application. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web this extension adds visual studio templates for the following angular items: Make sure you select “angular”. Angular uses typescript as it's main programming language. There is an extension called angular item templates by pavel agarkov available in visual studio for adding angular components. He is asking how to do it with visual studio 2019, not with code. Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. The visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any. First, create a new asp.net core web application. Web using angular in visual studio code angular is a popular web development platform developed and maintained by google. When you get to the additional information window, be sure not to check the add integration for empty asp.net web api project option. Select the download button and then open up the.vsix file to get the extension into visual studio via visual studio in the top menu bar of visual studio, hover over the extensions menu and the select manage extensions Furthermore, paper is entirely compatible with modern devices and web browsers, ensuring that it performs well regardless of the user’s location. .html /.ts /.css |.scss |.less /.spec.ts angular service: Now we have an asp.net core web application with a clientapp directory. Currently, visual studio includes asp.net core single page application (spa) templates that support angular and react. The most popular option seems to be to copy the src folder somewhere then delete the clientapp folder in the angular src directory of the project and run this command line ng. Give your project and solution a name. Make sure you select “angular”. He is asking how to do it with visual studio 2019, not with code. The updated angular project template in visual studio 2019 (and 2017 before that) provides a convenient starting point for asp.net core apps using angular and the. Web is there a template for visual studio 2019 that will create the same angular project structure just like the one that exists in 2017. Web the angular project template in visual studio 2019 installs angular 8. Web search for angular in the search bar at the top and then select standalone typescript angular template.Peter's blog Programming How to build an Angular Application
Creating an Angular App in Visual Studio 2019
Angular in Visual Studio 2019 Core 3 Getting Started YouTube
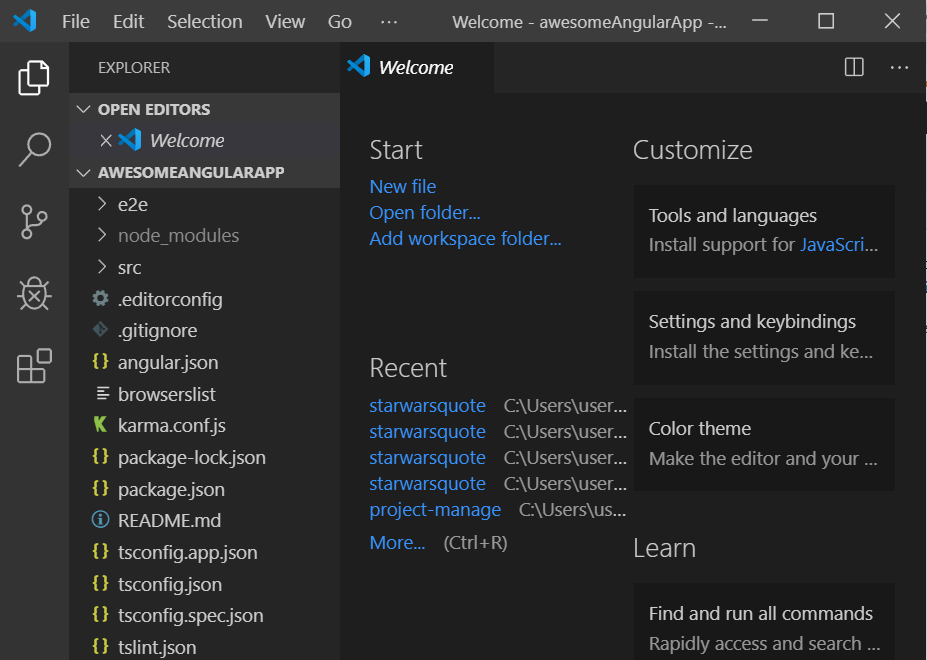
How to open an Angular Application inside of Visual Studio Code
Angular 8 template in Visual Studio 2019 YouTube
Angular 8 template in Visual Studio 2019 by Rebai Hamida Medium
Peter's blog Programming How to create an Angular 6 app with
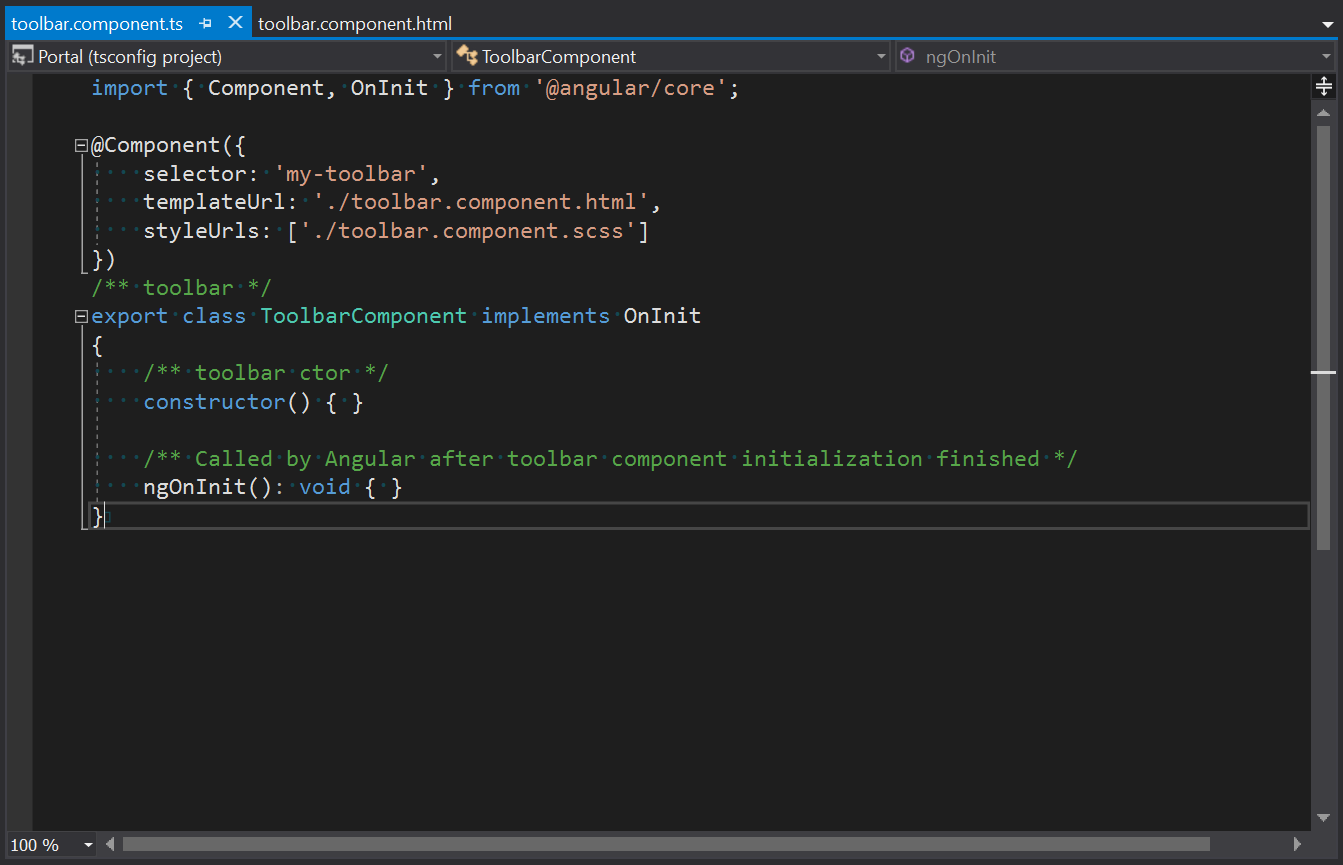
Angular Item Templates Visual Studio Marketplace
Creating an Angular App in Visual Studio 2019
How To Update Visual Studio 2019 Core Angular Project by Wael
Web Premier Developer Consultant Wael Kdouh Explores How To Decouple The Api Backend From An Angular Cli Project To Make To It Easier To Manage Microservices Architectures.
Angular Uses Typescript As It's Main Programming Language.
It Features A Mellow Color Scheme That Results In A Visually Attractive Result.
Web Here’s How To Create A New Web Project Using The Asp.net Core Web Application Template.
Related Post: