Node-Red Template Node
Node-Red Template Node - In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. The properties of the template node are shown below. The template node is the solution and in. Temperature { {row}} . This page highlights the core set you should know about. There's an example of this process in the template node's documentation panel: Web the template node is a core node red node and is used for creating html (web pages). The properties of the template node are shown below. The node accepts input in the msg.payload object They are the html template node and the dashboard template node. However, there will always be situations when you need something custom. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: Web your template needs to watch for those messages to arrive, then update. Web the template node is a core node red node and is used for creating html (web pages). All nodes include documentation you can see in the info sidebar tab when you select a node. In this tutorial we will discuss the html template node which is a core node, and is located in the function section. This page highlights. I have a function node that calculates some values and returns a msg. Temperature { {row}} . However, there will always be situations when you need something custom. This page highlights the core set you should know about. In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio. However, there will always be situations when you need something custom. Here is what we use in the template node: The node accepts input in the msg.payload object. Temperature { {row}} . The properties of the template node are shown below. Web your template needs to watch for those messages to arrive, then update its ui each time that happens. Temperature { {row}} . Place the node anywhere in the workspace and the styles will be available in all flows. However, there will always be situations when you need something custom. { { payload }} } In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. However, there will always be situations when you need something custom. Web your template needs to watch for those messages to arrive, then update its ui each time that happens. You need to configure the template type. In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. The properties of the template node are shown below. Here is what we use in the template node: Temperature { {row}} . However, there will always be situations when you need something custom. They are the html template node and the dashboard template node. You need to configure the template type to added to site section as shown below: Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object,. Temperature { {row}} . Hi, i'm not sure i'm using the template correctly and hope you can help. The properties of the template node are shown below. I have a function node that calculates some values and returns a msg. There's an example of this process in the template node's documentation panel: Web the template node is a core node red node and is used for creating html (web pages). However, there will always be situations when you need something custom. All nodes include documentation you can see in the info sidebar tab when you select a node. Place the node anywhere in the workspace and the styles will be available in. Web the template node is a core node red node and is used for creating html (web pages). There's an example of this process in the template node's documentation panel: { { payload }} } The properties of the template node are shown below. They are the html template node and the dashboard template node. This page highlights the core set you should know about. However, there will always be situations when you need something custom. You need to configure the template type to added to site section as shown below: In this tutorial we will discuss the html template node which is a core node, and is located in the function section. They are the html template node and the dashboard template node. In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. Hi, i'm not sure i'm using the template correctly and hope you can help. I have a function node that calculates some values and returns a msg. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: Web in real life you probably have a sensor generating the data. Here is what we use in the template node: All nodes include documentation you can see in the info sidebar tab when you select a node. The node accepts input in the msg.payload object Place the node anywhere in the workspace and the styles will be available in all flows. The node accepts input in the msg.payload object. All nodes include documentation you can see in the info sidebar tab when you select a node. Web the output field for the template node would have to be set to be msg.payload, and the mustache syntax would be a json object with the original payload substituted into a new object, like so: You need to configure the template type to added to site section as shown below: { { payload }} } In this tutorial we will discuss the html template node which is a core node, and is located in the function sectio n. In this tutorial we will discuss the html template node which is a core node, and is located in the function section. The properties of the template node are shown below. Hi, i'm not sure i'm using the template correctly and hope you can help. Here is what we use in the template node: Web your template needs to watch for those messages to arrive, then update its ui each time that happens. I have a function node that calculates some values and returns a msg. The template node is the solution and in. They are the html template node and the dashboard template node. Web the template node is a core node red node and is used for creating html (web pages). There's an example of this process in the template node's documentation panel: Next, we will display the table using the template node.Learning NodeRED NodeRED Dashboard Button versus Template node
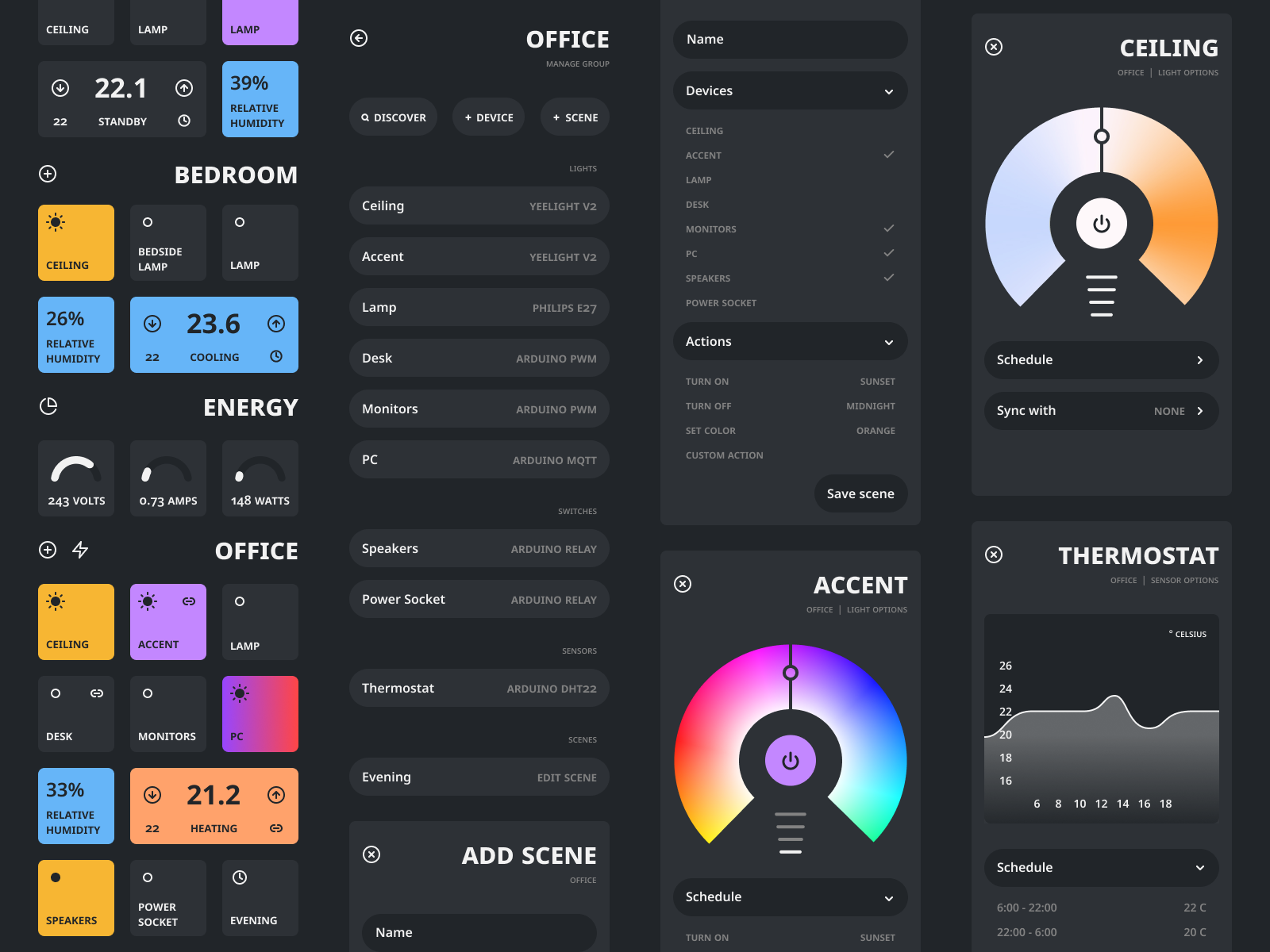
Node Red Dashboard Concept by Victor Lucachi on Dribbble
Node Red Ui Template Picture ui template
Node Red Fun With Victron The of Things Power Forum
Learn how to use NodeRED
NodeRED Dashboard A Smarter Home
Node Red Ui Template Examples Portal Tutorials
noderedcontriblab (node) NodeRED
Basic NodeRed Flows for Automating Lighting with Home Assistant DIY
Using the NodeRed Template Node
This Page Highlights The Core Set You Should Know About.
The Node Accepts Input In The Msg.payload Object
Place The Node Anywhere In The Workspace And The Styles Will Be Available In All Flows.
Web In Real Life You Probably Have A Sensor Generating The Data.
Related Post: