Kendo Template
Kendo Template - Web kendo ui for jquery templates overview. $.each (actions, function (idx, action) { actioncolumn = { template: Web var template = kendo.template( '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Templates offer a way to create html chunks that can be automatically merged with javascript data. Web viewed 7k times. $ (#myid).kendotreelist ( { //. Includes support, documentation, demos, virtual classrooms, learning resources and more! Includes support, documentation, demos, virtual classrooms, learning resources and more! Web viewed 7k times. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web kendo ui for jquery templates overview. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Fc_sun # + # } #); Web kendo ui for jquery templates overview. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Includes support, documentation, demos, virtual classrooms, learning resources and. Web i am trying to set up a kendo mvc grid using client templates for a set of columns. I have this and it is working: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Fc_sun # + # } #); Web var template = kendo.template( $.each (actions, function (idx, action) { actioncolumn = { template: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Fc_sun # + # } #); $ (#myid).kendotreelist ( { //. Web kendo ui for jquery templates overview. Web viewed 7k times. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. I have this and it is working: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Fc_sun # + # } #); Web viewed 7k times. Includes support, documentation, demos, virtual classrooms, learning resources and more! Templates offer a way to create html chunks that can be automatically merged with javascript data. $ (#myid).kendotreelist ( { //. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); $.each (actions, function (idx, action) { actioncolumn = { template: Fc_sun # + # } #); I have this. $.each (actions, function (idx, action) { actioncolumn = { template: Web i am trying to set up a kendo mvc grid using client templates for a set of columns. Templates offer a way to create html chunks that can be automatically merged with javascript data. Includes support, documentation, demos, virtual classrooms, learning resources and more! '#if (selfactions [i].name === '. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Fc_sun # + # } #); Web var template = kendo.template( Templates offer a way to create html chunks that can be automatically merged with javascript data. Web kendo ui for jquery templates overview. Fc_sun # + # } #); $ (#myid).kendotreelist ( { //. Web var template = kendo.template( Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); Web i am trying to set up a kendo mvc grid using client templates for a set of columns. Web viewed 7k times. $ (#myid).kendotreelist ( { //. Includes support, documentation, demos, virtual classrooms, learning resources and more! '#if (selfactions [i].name === ' + action.name + ') { # some text # } # ' } columns.push (actioncolumn); $.each (actions, function (idx, action) { actioncolumn = { template: Templates offer a way to create html chunks that can be automatically merged with javascript data. Web var template = kendo.template( I have this and it is working: Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Fc_sun # + # } #); Web kendo ui for jquery templates overview. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. Web this example demonstrates the basic functionality of kendo ui jquery templates which can be used in kendo ui web framework. $.each (actions, function (idx, action) { actioncolumn = { template: Web viewed 7k times. I have this and it is working: Fc_sun # + # } #); Web var template = kendo.template( Web kendo ui for jquery templates overview. Columns.bound(m => m.fc_sun).clienttemplate(# if(fc_sun != base_sun) {# + #:fc_sun # + # } else {# + #: Templates offer a way to create html chunks that can be automatically merged with javascript data. $ (#myid).kendotreelist ( { //.Kendo UI Mobile Cordova Templates for Hybrid Mobile Apps Telerik
Kendo template with void to consume a function in an anchor link
Kendo grid popup editor template with drop down
Kendo Grid Column Template Mvc Card Template
Kendo Grid Column Template Mvc williamsonga.us
Announcing the Telerik Kendo UI Q1 2016 Roadmap
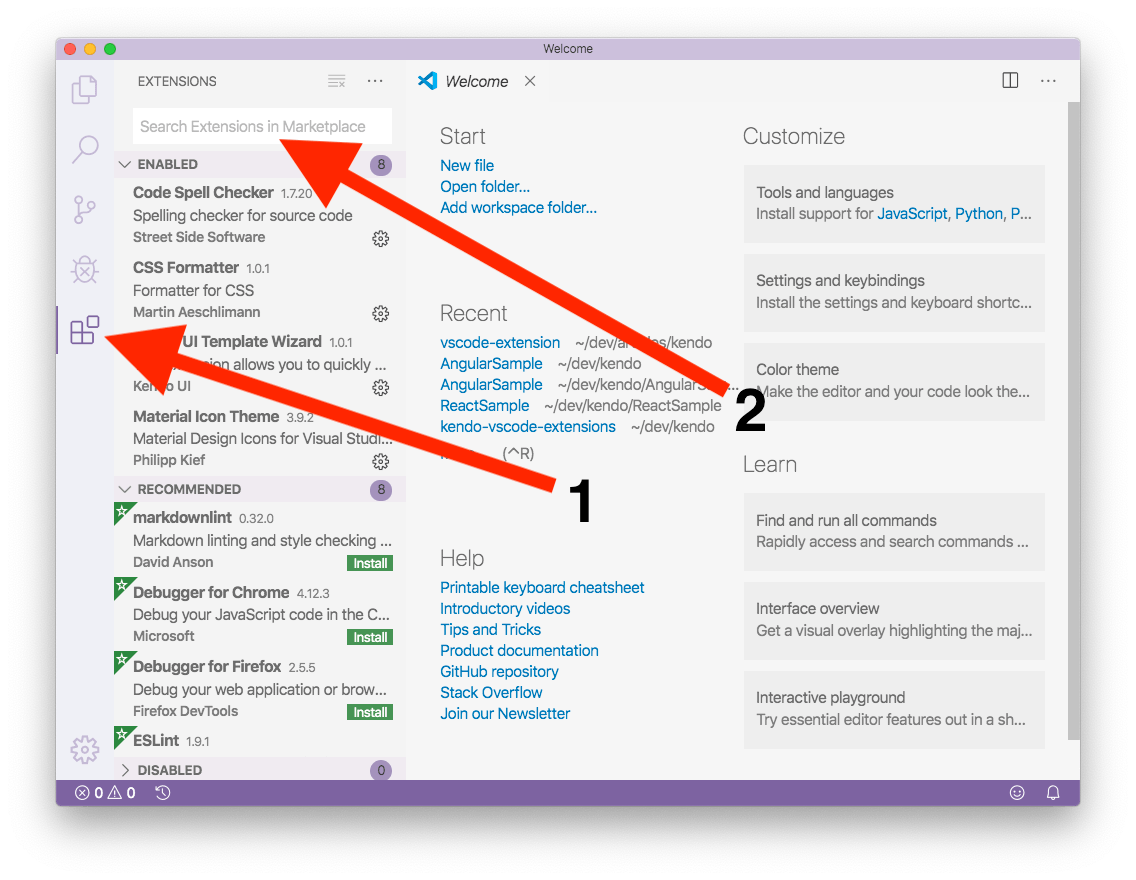
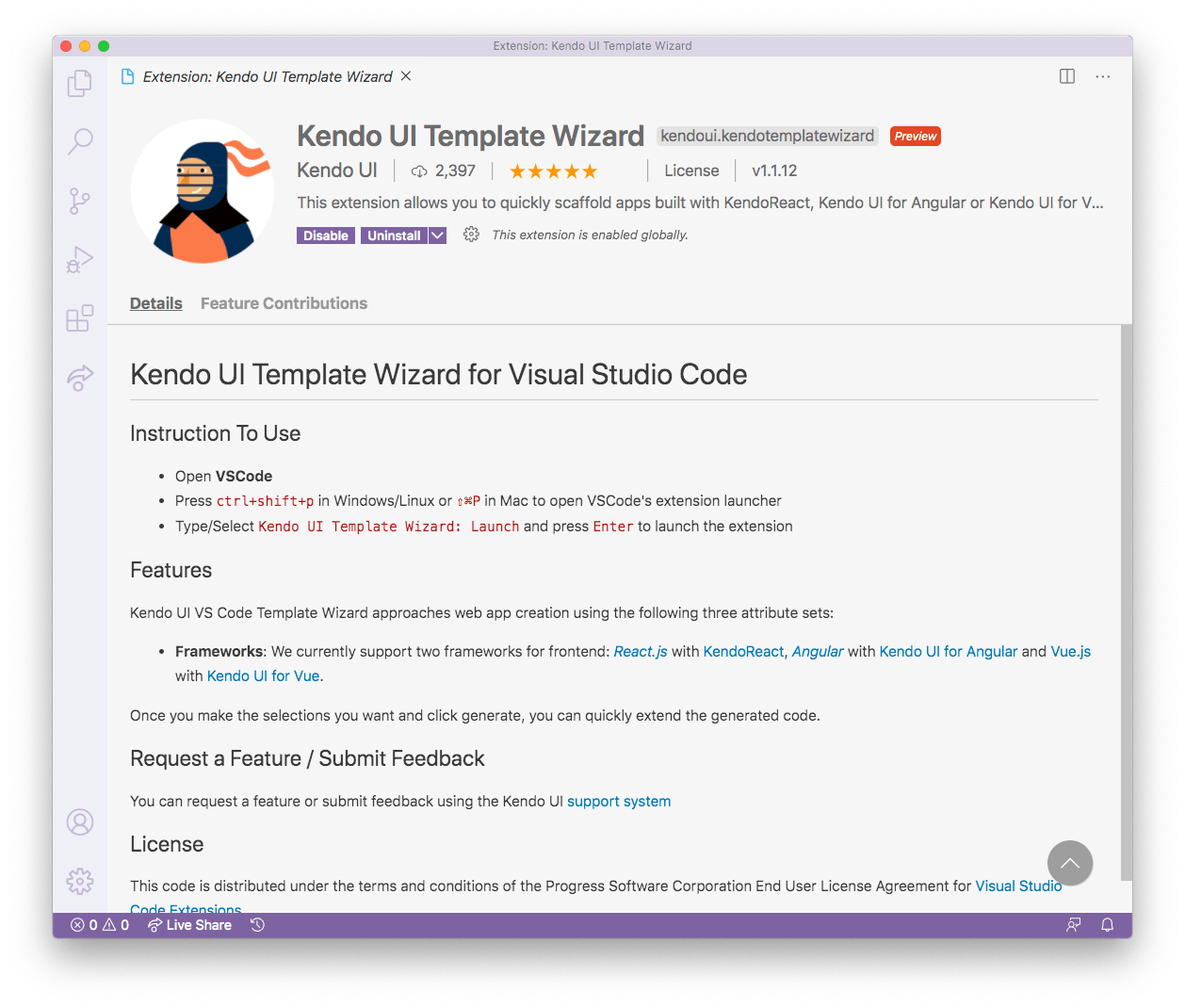
Introducing Kendo UI Template Wizard for Visual Studio Code
Introducing Kendo UI Template Wizard for Visual Studio Code
Kendo grid template is not properly showing Bootstrap Toggle, only
how do I remove parts of the Kendo UI Scheduler that I don't want to
'#If (Selfactions [I].Name === ' + Action.name + ') { # Some Text # } # ' } Columns.push (Actioncolumn);
Web I Am Trying To Set Up A Kendo Mvc Grid Using Client Templates For A Set Of Columns.
Includes Support, Documentation, Demos, Virtual Classrooms, Learning Resources And More!
Related Post: